מאגר ידע ג'ומלה
כיצד ניתן להתקין Virtuemart 3 בעברית?
מדריך זה באתר Jetla אחסון אתרים יסביר את אופן התקנת VirtueMart באתר ג'ומלה.
תחילה יש להתקין ג'ומלה בשרת האחסון - לחצו כאן למדריך התקנת ג'ומלה.
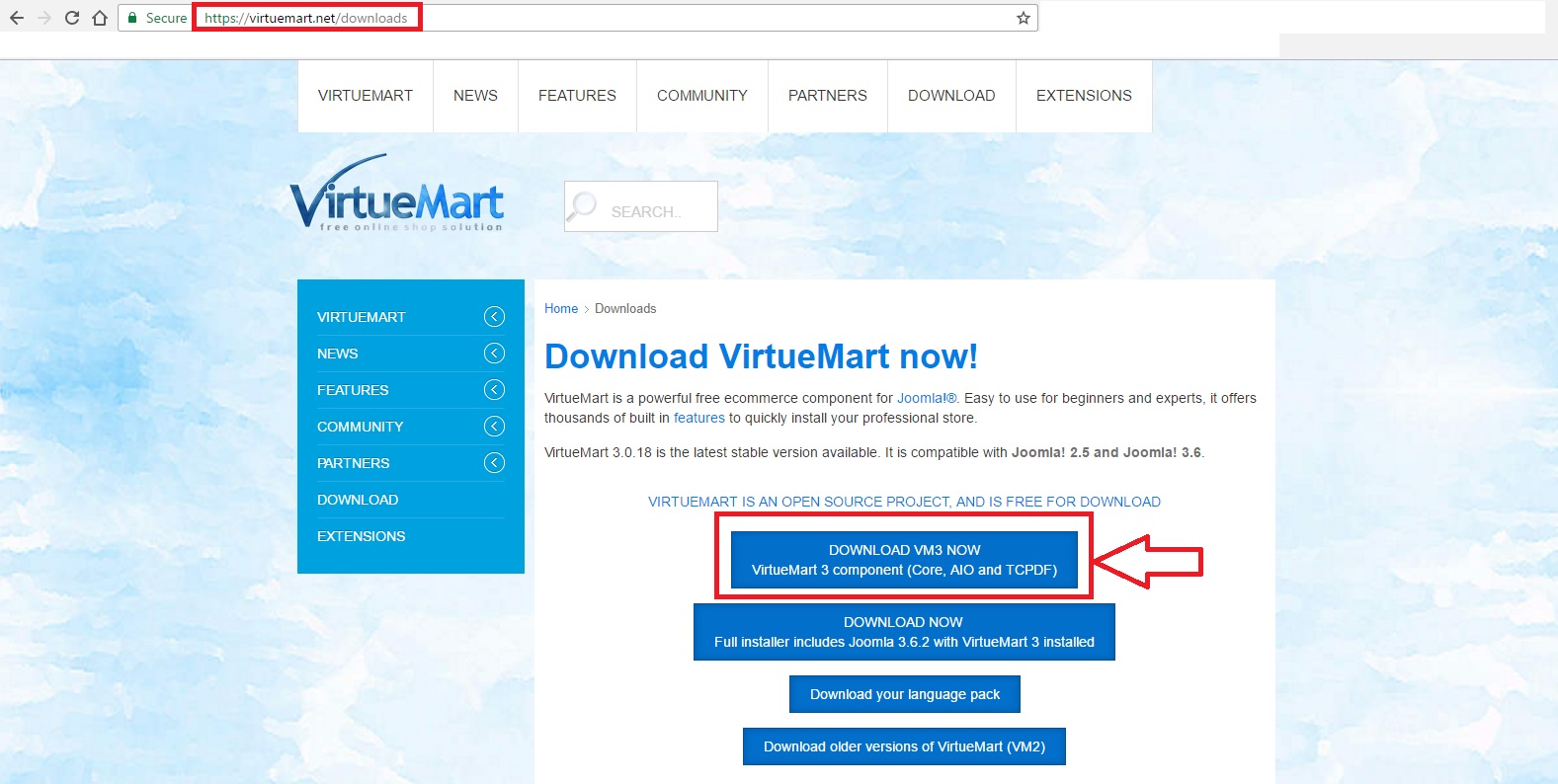
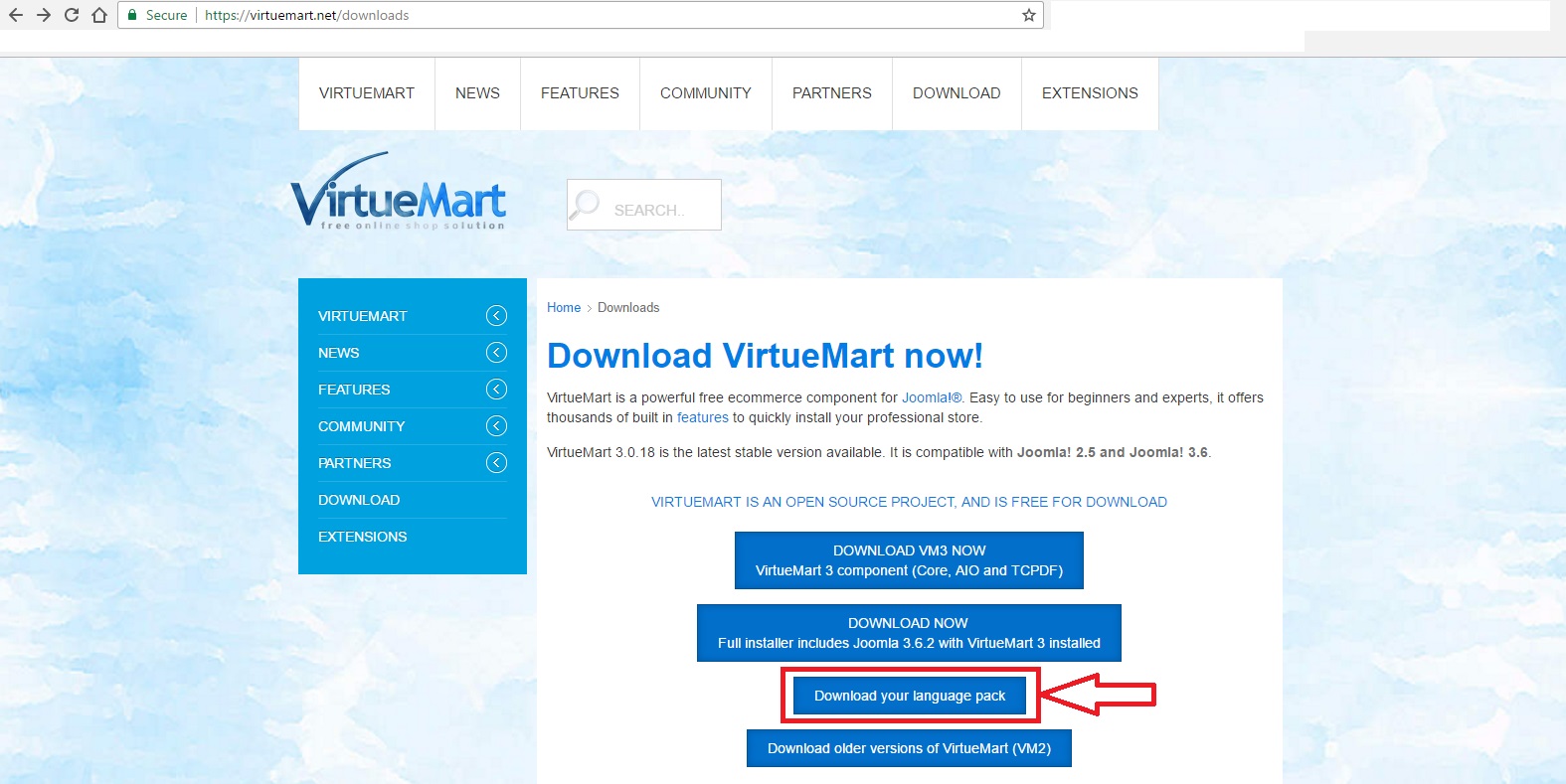
בשלב זה יש להוריד מאתר VirtueMart את קובץ ההתקנה של הרכיב. היכנסו לכתובת https://virtuemart.net/downloads ולחצו על Download VM3 Now:

הורידו למחשבכם את תיקיית ה- ZIP הכוללת את קבצי ההתקנה של VirtueMart.
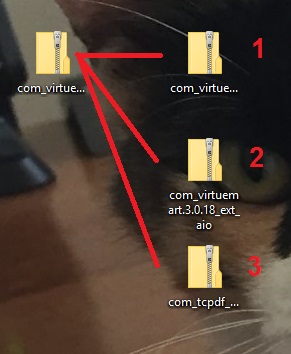
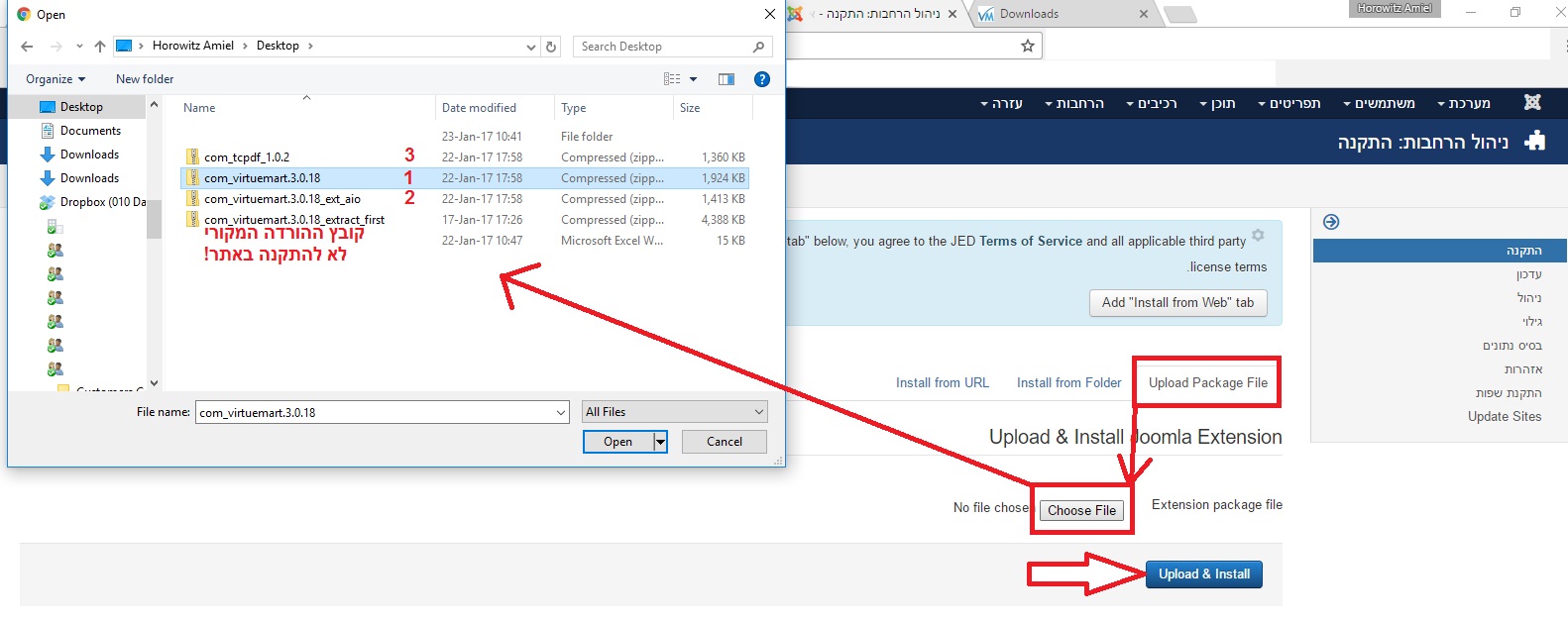
שימו לב: קובץ ZIP זה לא נועד להתקנה ישירה באתר! יש לפתוח את קובץ ה- ZIP ולחלץ ממנו את שלושת קבצי ה- ZIP הכלולים בו:

המספור 1-3 מציין את סדר ההתקנה באתר.
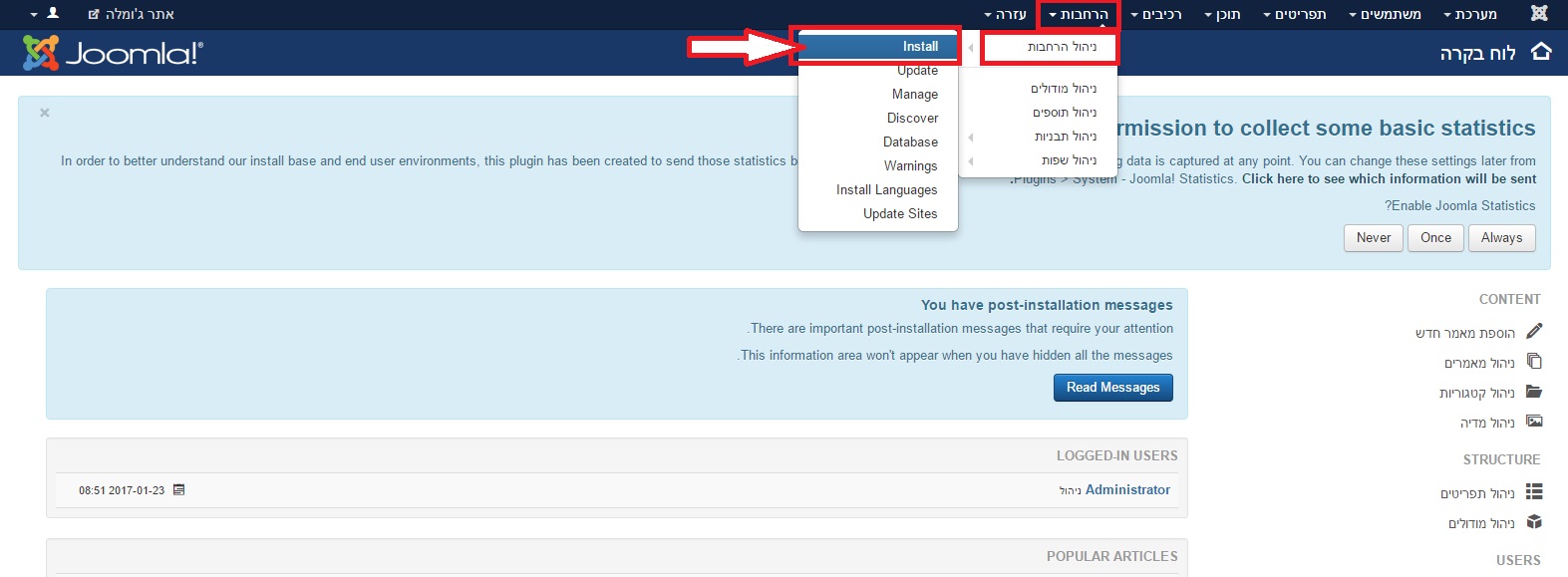
היכנסו לפאנל ניהול אתר ג'ומלה (לחצו כאן למדריך כניסה לפאנל ניהול האתר) בפאנל ניהול האתר, לחצו על הרחבות – ניהול הרחבות ועל Install:

בדף שיתקבל, תחת טאב Upload Package File, לחצו על כפתור Choose File והתקינו את שלושת רכיבי VirtueMart על פי הסדר המצויין להלן:

נחזור לאתר VirtueMart ונוריד למחשב את קובץ העברית של הרכיב. באותו דף שבו היינו קודם לכן, נלחץ על Download your language pack:

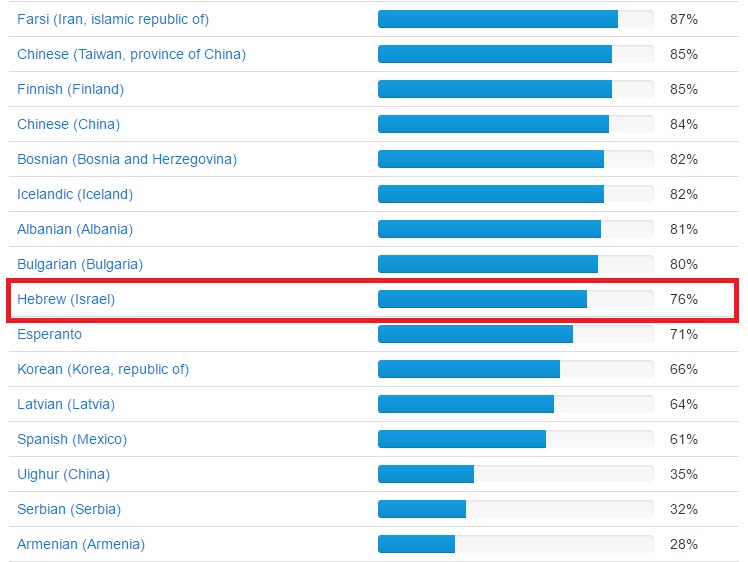
בעמוד שנקבל נגלול מטה עד שנראה את השורה Hebrew Israel:

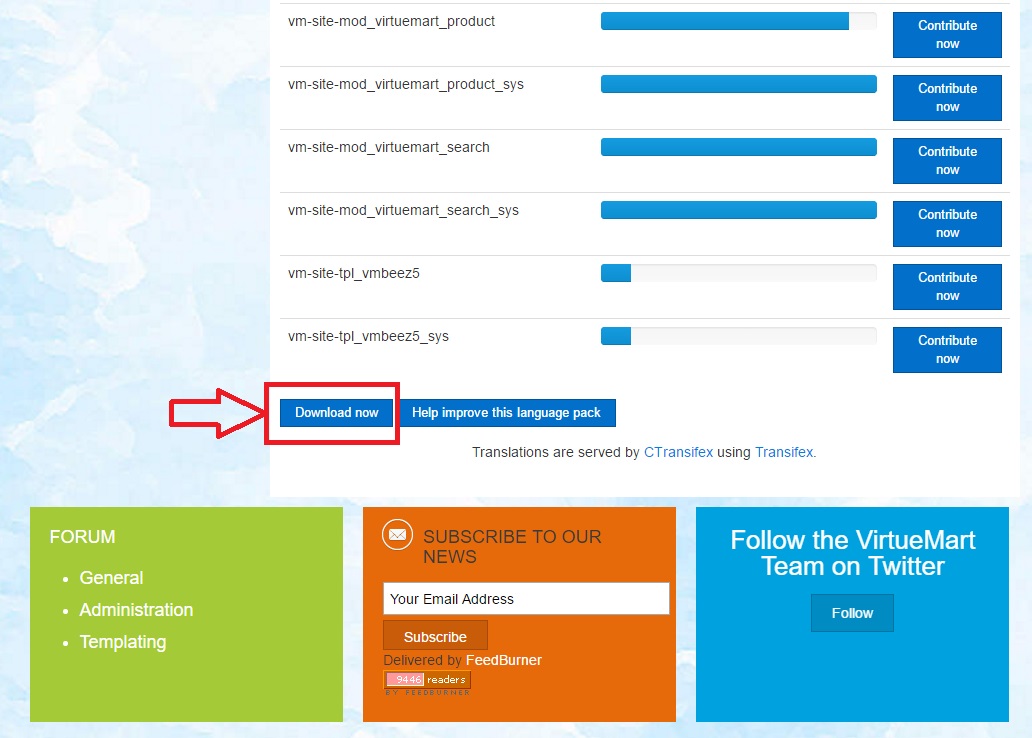
נלחץ על השורה ובדף שנקבל נגלול מטה עד כפתור Download now – עליו נקליק ונוריד למחשב את קובץ השפה העברית של VirtueMart:

ניתן להגיע לדף זה ישירות דרך הקישור: https://virtuemart.net/community/translations/virtuemart/he-IL
יש להתקין את קובץ השפה באותה צורה בה התקנתם את קבצי הרכיב (דרך מנהל ההרחבות).
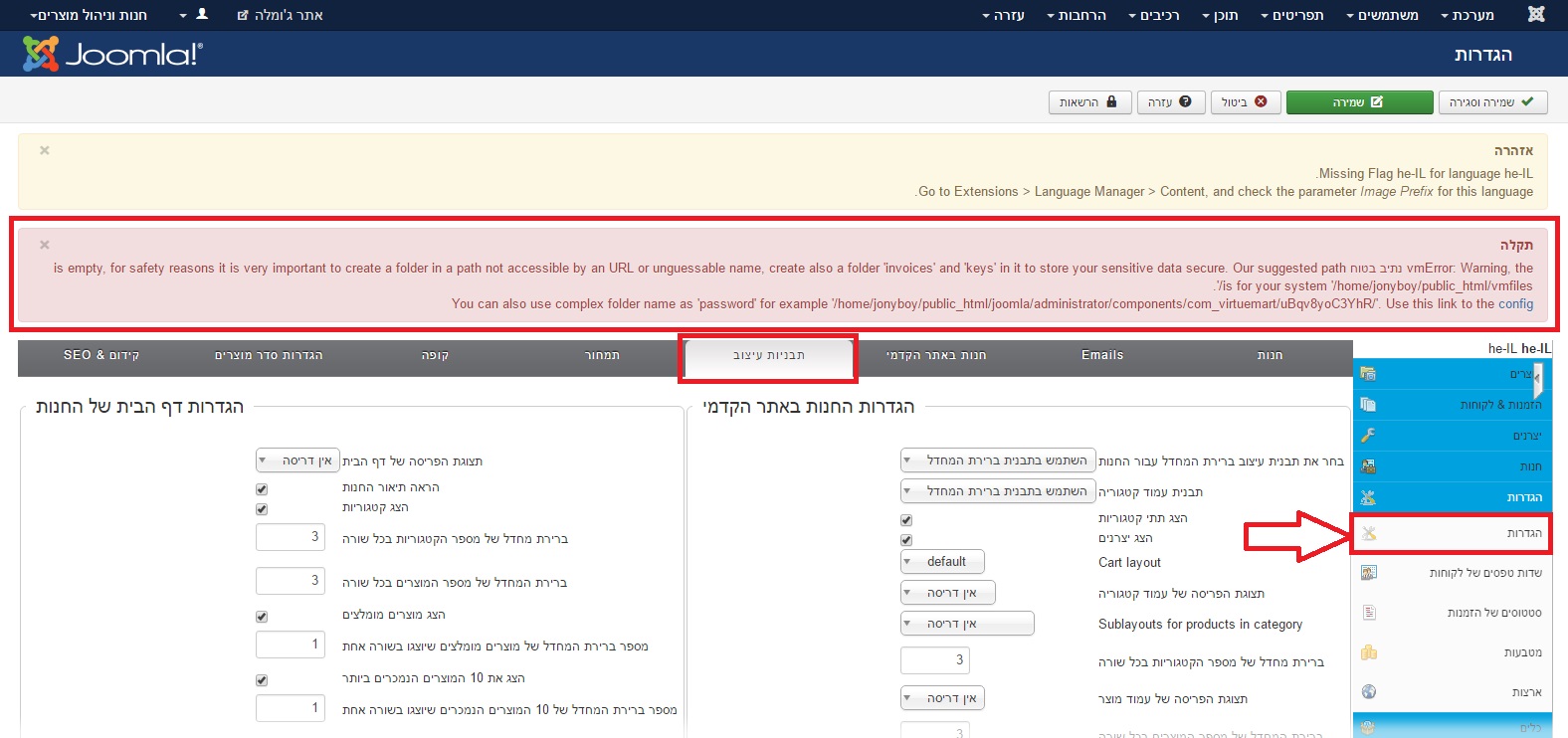
בפאנל ניהול האתר, ניכנס להגדרות רכיב VirtueMart ונראה כי מוצגת הודעת תקלה:

תקלה זו מציינת כי רכיב VirtueMart זקוק לנו על מנת ליצור עבורו תיקייה ובה שתי תיקיות נוספות המהוות חלק ממערך האבטחה של הרכיב.
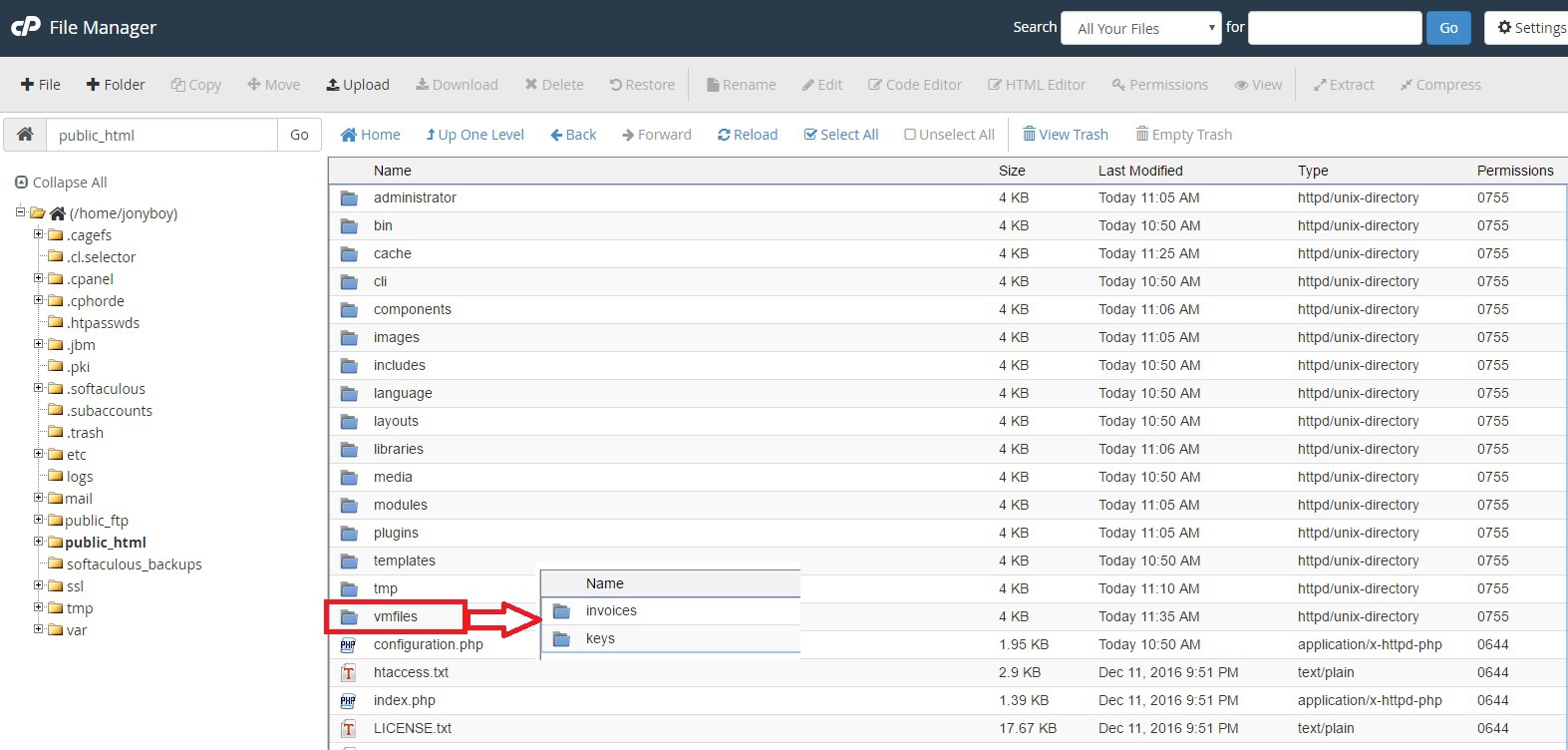
במערכת Cpanel של ניהול האחסון, ניצור בתיקיית השורש של האתר (public-html בכל מקרה, גם אם האתר הותקן תחת תיקייה ייעודית) תיקייה חדשה בשם vmfiles ובתוך תיקייה זו ניצור שתי תיקיות נוספות: invoices, keys, כמודגן להלן:

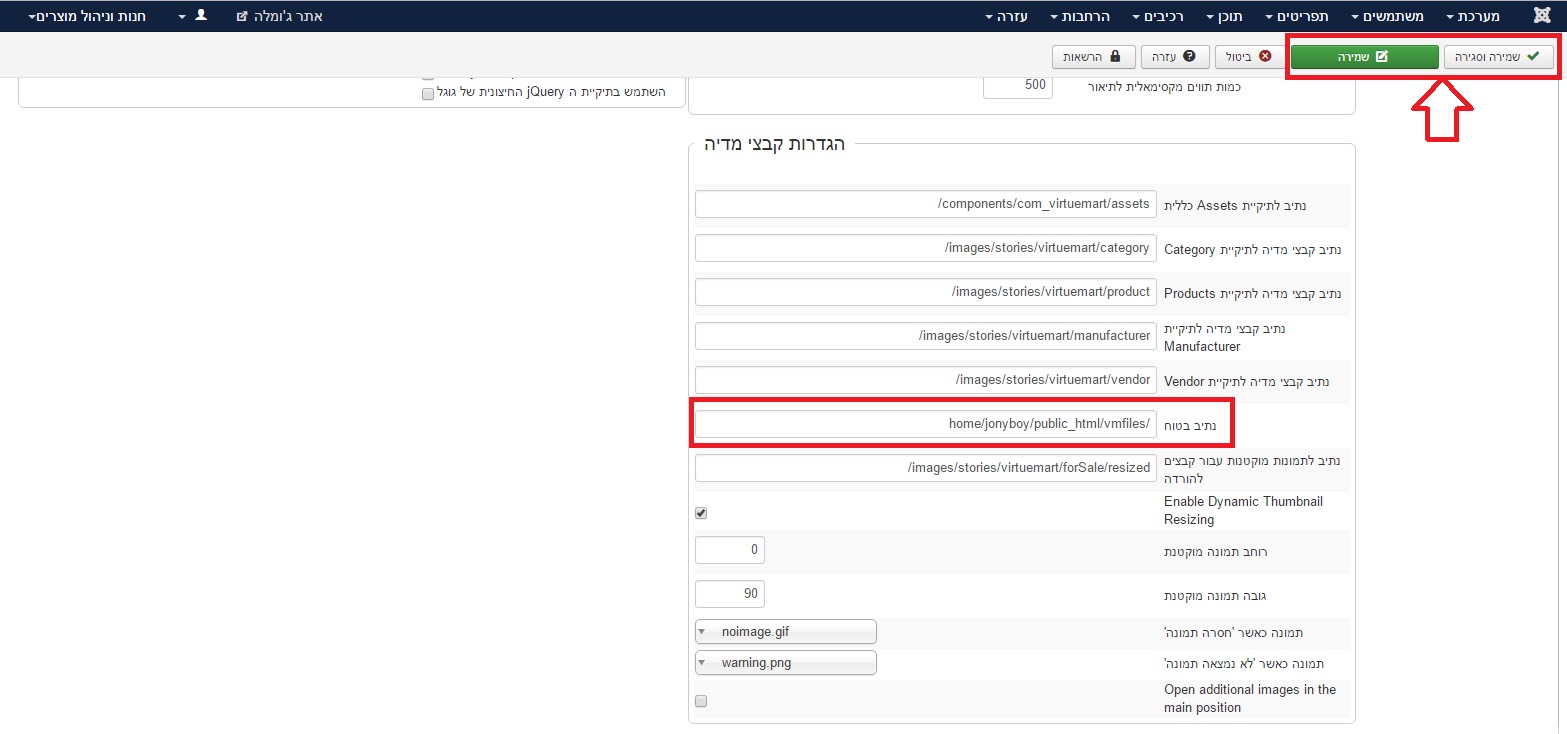
נחזור להגדרות רכיב VirtueMart בפאנל ניהול האתר, בטאב "תבניות עיצוב" נגלול מטה עד לקטגוריה "הגדרת קבצי מדיה". השורה "נתיב בטוח" תהיה ריקה ואנו נזין בה כעת את הנתיב ב- Cpanel בו הקמנו את תיקיית vmfiles (שימו לב למיקום הלוכסנים!). בסיום נלחץ על כפתור שמירה או על כפתור שמירה וסגירה: